Godot 에서 2D Animation 효과를 주기 위해 사용하는 노드들을 소개한다.
AnimatedSprite
간단한 스프라이트 애니메이션을 만들 수 있는 노드다. AnimatedSprite 노드를 추가한 뒤, Frames 에서 새 SpritedFrames 를 추가한다. 그러면 오른쪽에 프레임 별 보여줄 이미지를 설정 할 수 있는 창이 뜬다.
설정한 뒤, Playing 을 enable 시켜야 애니메이션이 씬에 적용된다.

Animation Player
해당 노드로 애니메이션을 좀더 디테일하게 다룰 수 있다.
ex) 특정 오브제가 위아래로 움직이는 애니메이션 / 나타나거나 사라질 때 보여지는 애니메이션 등
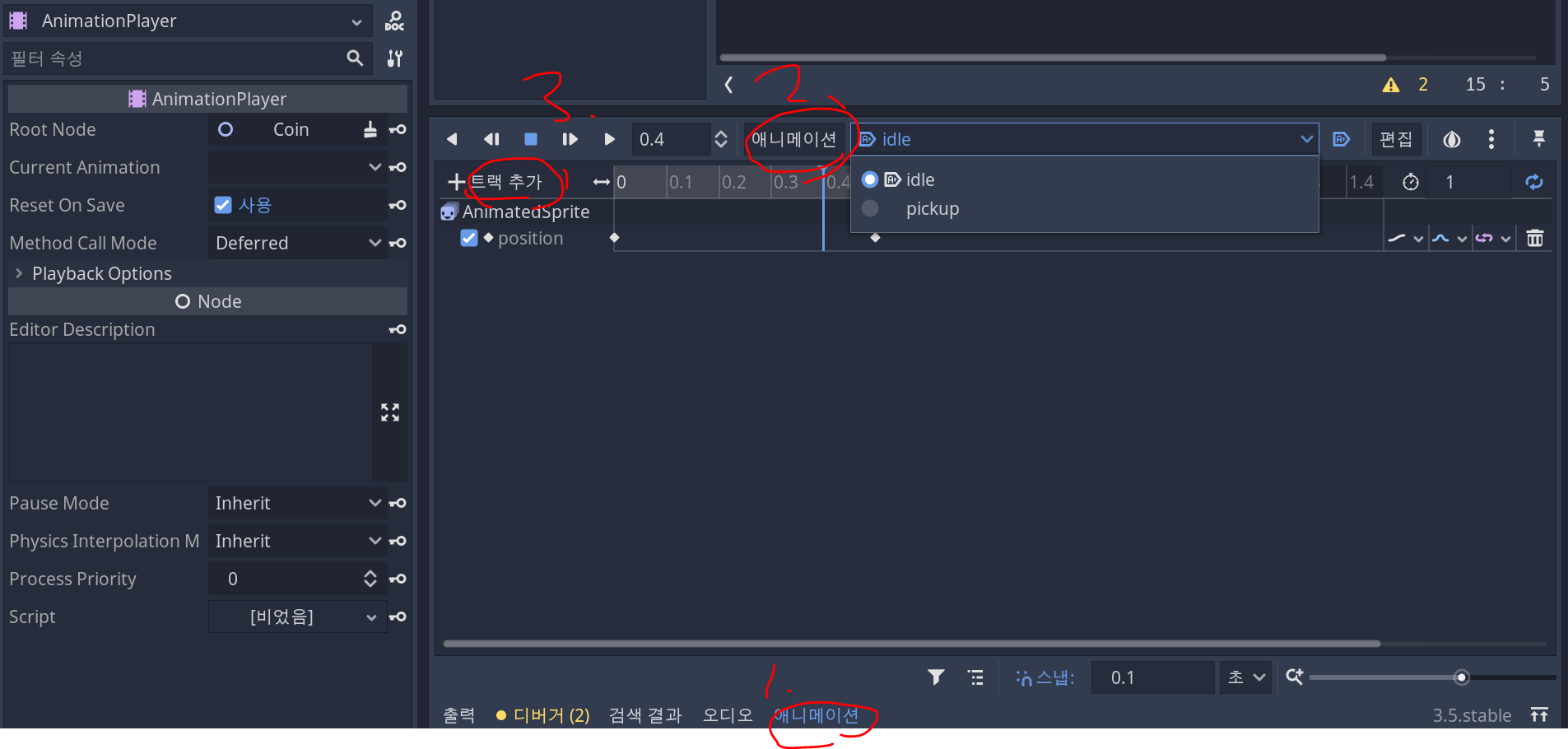
Animation Player 노드를 추가하면 편집기 Inspector 에서 아래와 같은 화면을 볼 수 있다.

1. 여기서 하단 애니메이션 탭(파란색) 으로 이동 한다.
2. 애니메이션 버튼 눌러서 새 애니메이션 추가하기를 한다.
3. 트랙 추가에서 추가할 애니메이션 종류 트랙 선택한다. 트랙에서 애니메이션을 적용할 노드도 선택해준다.
AnimatedSprited 노드를 선택하면, 스프라이트에 디테일한 애니메이션 설정을 할 수 있다.
애니메이션 트랙 종류
- 속성 트랙: position / scale 등 조절하는 다양한 애니메이션 지정 가능
- 메서드 호출 트랙: 애니메이션의 특정 지점에 호출될 함수를 지정할 수 있다. 예를 들어, 애니메이션 끝나는 시점에 노드를 제거하고 싶다면 queue_free 함수를 호출하게 지정할 수 있다. 이는, 애니메이션 끝남과 동시에 노드를 제거하고 싶을 때 아주 유용하다.
Particles2D
파티클 이펙트를 만들어 줄 수 있는 노드다. 파티클 이펙트란 연기, 먼지, 불꽃, 흩날리는 것과 같은 효과를 주는 것을 말한다. 자세한 정의나 예시는 위키나 구글링을 해보자.
어쨌든 이 파티클 이펙트를 사용하면 신기하고 멋진 애니메이션을 만들 수 있다! 그만큼 설정값도 많고 복잡하다.
Particles2D 를 추가하고, 먼저 새 Particles Material 을 추가한다. 그리고 Particle Effect 로 사용할 Texture 를 아래 Textures 속성에 추가한다.

그럼 오른쪽 2D 화면에 추가한 Texture 가 아래로 우다다다다 쏟아지는 화면이 보인다.

속성들에 관해서는 공식문서에 자세하게 잘 나와있다.
Time
- LifeTime: 각 파티크들이 살아있을 시간을 지정한다. LifeTime 이 길 수록 파티클 효과의 한 주기가 길어지게 된다.
- One Shot: 파티클 효과를 한번만 하고 끝낼 것인지를 지정한다. enable 되어 있으면 한번 보여주고 끝난다.
Process Material
파티클 모양, 디테일한 설정을 여기서 대부분 해준다.
- Direction: 파티클이 어떤 방향으로 퍼질지 방향을 정해준다. Default 방향은 Vector3(1,0,0) 으로 오른쪽이지만, Gravity(중력) 설정으로 아래로 떨어진다. Direction 속성이 제대로 반영되려면 Initial Velocity 값이 0 보다 커야 한다.
- Spread: Direction 값에 기반해서 각 파티클의 초기 각도 값을 지정한다. 이것 역시 Initial Velocity 0 보다 커야 한다.
- Initial Velocity: 파티클들이 방출 되는 초기 속도다. 속도는 중력이나, 다른 가속도 값에 영향을 받을 수도 있다.
Visibility
- Show Behind Parent: 파티클을 부모 노드 뒤에 보이게 할 수 있다.
Marterial
- Shader: 파티클에 Shader 기능을 적용할 수 있다. 아래와 같이 새 SharedMaterial 을 만들고, Shader 를 추가하면 Shader 관련 코드를 입력할 수 있는 창이 뜬다.

Shader 관련해서는 아래와 같은 식으로 작성할 수 있다. 자세한 것은 Shader 관련 문서를 참고하자.
shader_type canvas_item;
uniform vec4 baseColor : hint_color;
// 엔진에 각 픽셀이 어떤 색으로 칠해져야 할지 알려준다.
void fragment() {
// texture() 함수는 첫번째로 texture 이미지 , 두번째로는 UV 를 받는다.
// UV: 쉐이더한테 색깔을 어떤 좌표에서 읽어올지 알려준다.
vec4 texColor = texture(TEXTURE, UV);
COLOR.rgba = vec4(0.0,0.0,0.0, texColor.a);
}
TextureRect
단순히 UI 를 그리기 위한 Node 지만, 여기서도 AnimatedSprite 같은 효과를 간단하게 줄 수 있다.
TextureFrame 에서 AnimatedFrame 추가하고 아래처럼 Frame 수 설정한 후, 각 프레임에 보여지는 이미지 넣어주면
애니메이션 효과 있는 텍스쳐가 추가될 수 있다.

'게임 > Godot 엔진' 카테고리의 다른 글
| Godot 스크립트 (0) | 2023.03.27 |
|---|---|
| Godot - UI (0) | 2023.03.26 |
| Godot 노드들 (0) | 2021.11.07 |
| Godot 편집기 Tip (0) | 2021.11.07 |
| Gotdot - Tutorial 게임 만들기 (1) (0) | 2021.03.03 |


